
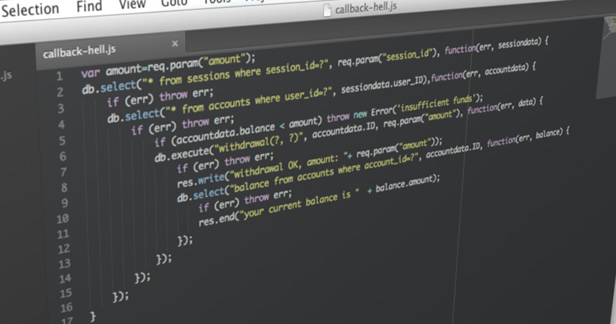
什么是callback hell?
答:(如上图)过多的,过深的callbacks导致代码丑陋,难以阅读和维护。
window.Promise兼容不好吧?
答:这篇文章就是教你如何想Promise就Promise想callback就callback,还有去兼容浏览器的Promise的polyfill。
ES6里的Promise让JS变得更加优雅。那么现在我们怎么把原有的代码转变成Promise Style呢?
原有代码(Callback Style):
//这里可以做很多工作的代码,先用延迟来代替
var result=1+1;
setTimeout(function(){
if(callback){
callback(result);
}
},time);
};
原有代码(Callback Style)-调用方法:
console.log(res); //两秒后得出2这个结果
});
改写成Promise Style:
return new Promise(function(resolve,reject){
var result=1+1;
setTimeout(function(){
resolve(result);
//成功完成,传出结果。如果用reject则是完成失败,传出错误内容
},time);
});
};
Promise Style的调用方法:
//原本callback里的内容
console.log(result);
});//可读性很高:先执行XXX,然后XXX
还可以Promise链、多重Promise具体查看 http://www.html5rocks.com/zh/tutorials/es6/promises/
这里只谈最简单的异步callback升级换代。
这里送出一个callback+Promise的整合版,想用什么用什么,妈妈再也不用担心其他小朋友不会用婆迷丝了。
return new Promise(function(resolve,reject){
var result=1+1;
setTimeout(function(){
if(typeof callback === "function"){callback(result);}//执行callback
resolve(result);//成功完成,传出结果
},time);
});
};